PR

SANGOにはスムーススクロールが標準装備されていないのです…
アンカーリンクをつけたときに、ぬるっとスクロールしてほしくないですか?
スムーススクロールは下記の動画を見てください。
他の有料テーマでは標準でついているものもありますが、SANGOにはありませんでした!
SANGOは非常に良いテーマだとは思っていますが、自分好みのカスタマイズをすることもブログを楽しむ方法の一つです。
>>WordPressのテーマ「SANGO」の魅力を語る
無料のテーマでも使えるカスタマイズなので、ぜひ参考にしてみてください。

非常にかんたんなので、ぜひやってみてください
スムーススクロールをSANGOに導入するための前準備
本カスタマイズではJavaScriptというプログラミング言語を使用します。
JavaScriptは、ウェブページにて複雑な機能をできるようにするプログラミング言語です。
詳しく知りたい方は、下記のページを参考にしてください。
SANGOでJavaScriptを使用するためには、functions.phpを編集してJavaScriptを読み込めるようにしなければなりません。
JavaScriptを読み込む方法は、「カスタマイズでJavaScriptを利用する方法」という記事を参考にしました。
詳細は下記で説明します。
JavaScriptを読み込むためには、functions.phpを編集する必要があります。
functions.phpを確認すると、下記のようなコードが存在します。
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('sng-stylesheet','sng-option') );
}最後の);と}の間に、以下のコードを貼り付けます。
//jsの読み込み
wp_enqueue_script( 'sng-js', get_stylesheet_directory_uri() . '/scripts.js', array(), '', true );貼り付けたあとは以下のようなコードになります。
//子テーマのCSSの読み込み
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('sng-stylesheet','sng-option') ); //jsの読み込み wp_enqueue_script( 'sng-js', get_stylesheet_directory_uri() . '/scripts.js', array(), '', true );
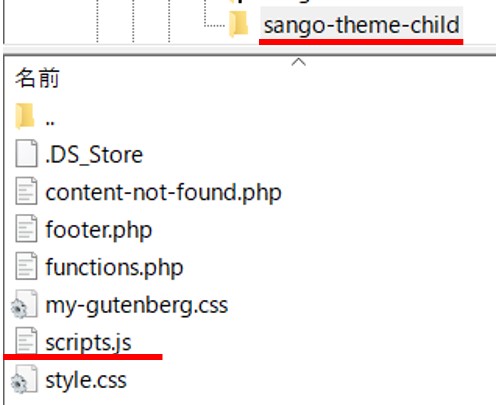
}コードを編集すると、フッターでscripts.jsというJavaScriptファイルを読み込むことが可能になります。
下記の画像のようになっていればOKです。
スムーススクロールをSANGOに導入するためのJavaScriptファイルの作成
以下のコードをいれたscripts.jsを作成します。
※JavaScriptファイルはテキストエディタを使用して作成してください。
コードはかじゅまろさん(@darakerutoriton)の「【WordPress】コピペでOK!無料テーマでも目次リンクにぬるぬる動くスクロールを実装できる!」という記事を参考にしました。
jQuery(function(){ jQuery('a[href^="#"]').click(function(){ var speed = 800; var href = jQuery(this).attr("href"); var target = jQuery(href == "#" || href == "" ? 'html' : href); var position = target.offset().top - 100; jQuery('body,html').animate({scrollTop:position}, speed, 'swing'); return false; });
});- var speed = 〇〇;
スクロールスピードの調整。数値を減らすとスクロールのスピードが速くなり、増やすと遅くなります。 - var position = target.offset().top;
スクロール後の着地点の調整。-100だと上に100px、+100だと下に100pxずれます。
作成したscripts.jsを、子テーマのディレクトリにいれれば終了です。
ファイルの転送は、FTPソフトを使用すると便利です。(※記事作成予定)
今すぐ知りたい方は、【FileZillaの使い方】WordPressでFTPソフトを使おうという記事を参考にしてみてください。
スムーススクロールをSANGOに導入する :まとめ
この記事では、スムーススクロールの導入方法に関して説明しました。
スムーススクロールの導入手順は下記の通り。
- JavaScriptを読み込むためにfunctions.phpを編集
▶functions.phpの編集手順を確認しに戻る - スムーススクロールを命令するJavaScriptファイルを作成
▶JavaScriptファイルの作成手順を確認しに戻る
たった2つのステップを行うことで、かんたんスムーススクロールをサイトに導入することができます。
ぬるっと動くだけの細かいカスタマイズですが、あるとないとでは全然ちがうと僕は思っています。
ぜひやってみてください。
\他にもカスタマイズしてます/
ローディング画面をアニメーションでおしゃれに ”Preloader”の導入方法【WordPress】
コピーボタンの導入方法!タイトルとURLを一括コピー。[SANGO]
\コピーしてシェア/
にほんブログ村