PR

企業サイトのようにローディング画面をかっこよくしてみたいな
企業のウェブサイトなどを見ているときに、ローディング画面がアニメーションでくるくるしてたりすることありませんか?
僕はこの企業サイトを見て、自分のサイトにもローディング画面でアニメーションを使いたいと思いました。
イメージは下のようなやつです。

企業のウェブサイトはおしゃれなサイトも多いですが、サイトが重たくなりがちで、読み込み時間が長くなり離脱率が高くなる可能性があります。
ただし、読み込み中にアニメーションがあると、この離脱率が少し下がるのではないかと僕は感じました。
おしゃれで離脱率が下がる可能性があるならば導入するしかない!
調べてみるととてもかんたんだったので、ローディングアニメーションを導入する方法を共有しようと思います。
※本ブログ「なべはぴ」はSANGOというテーマを使用しています。
>>WordPressのテーマ「SANGO」の魅力を語る

非常にかんたんなので、ぜひやってみてください
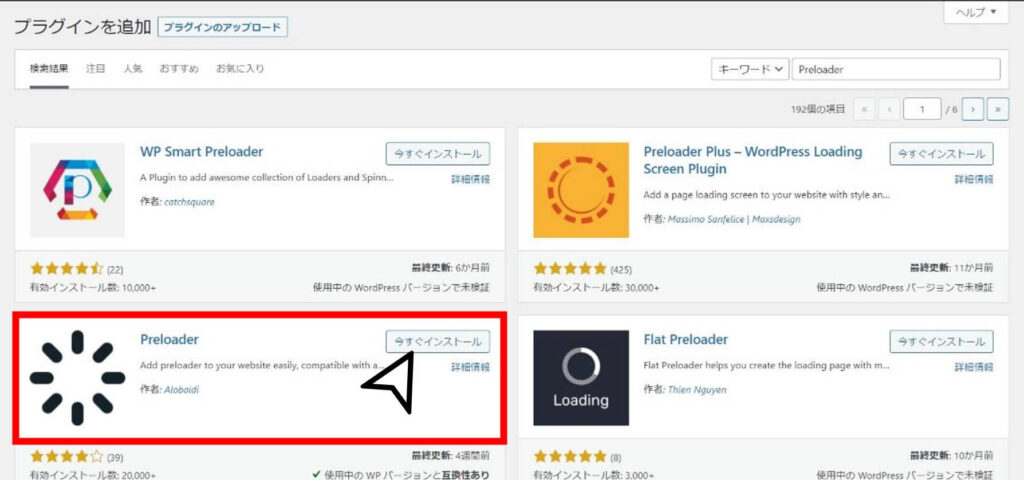
ローディング画面にアニメーションをいれるプラグイン”Preloader”とは
Preloaderは、WordPressのプラグインです。
Google Chrome・FireFox ・ Opera ・ Safari ・ IE ・ iPad ・ iPhone ・ Androidなど、多くのブラウザに対応しています。
ローディング画面(アニメーション)は、サイトの読み込み時にユーザーにストレスを感じさせないために導入されており、企業サイトではよく見られます。
Preloaderというプラグインは、Preloaders公式サイトなどからフリー画像(アニメーション)をダウンロードし、プラグインを使って設定することでかんたんに導入できるすてきなプラグインです。
非常に多くのアニメーション画像があるため、自サイトに合ったアニメーションを選択しましょう。
ローディング画面にアニメーションをいれるプラグイン”Preloader”の設定方法
<div id=”wptime-plugin-preloader”></div>のコードを<body>タグの真下に挿入。
下記にてもう少し詳しく説明します。
STEP2.header.phpにコード追記
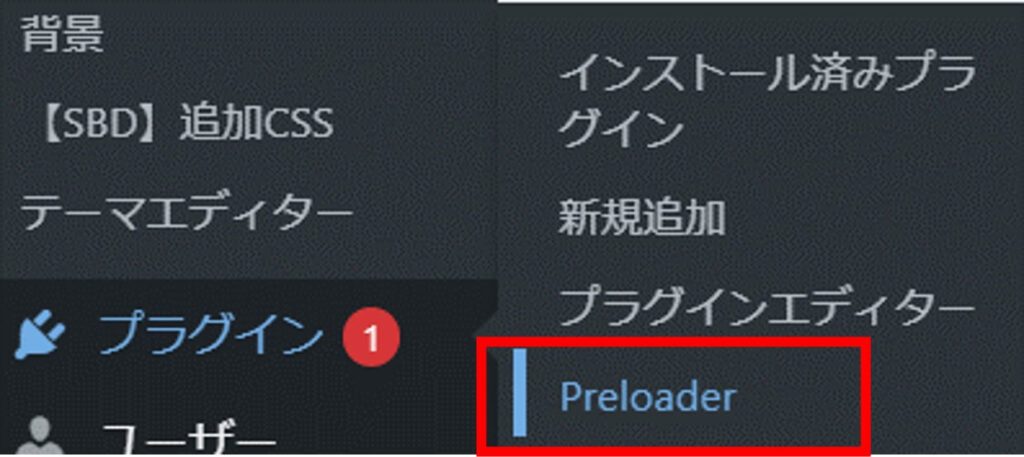
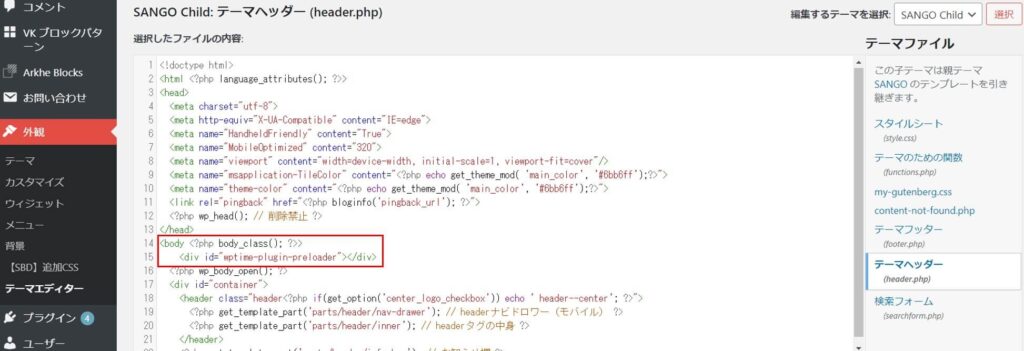
外観→テーマエディタ→ テーマヘッダー (header.php)とクリック。
Ctrl+F(検索のショートカット)を押して、”<body <?php body_class(); ?>>”で検索してください。
その直下に下記のコードを挿入し、「ファイルを更新」を押せば終了です。
<div id=”wptime-plugin-preloader”></div>
上の図のようになればOKです
STEP3.Preloaderの設定
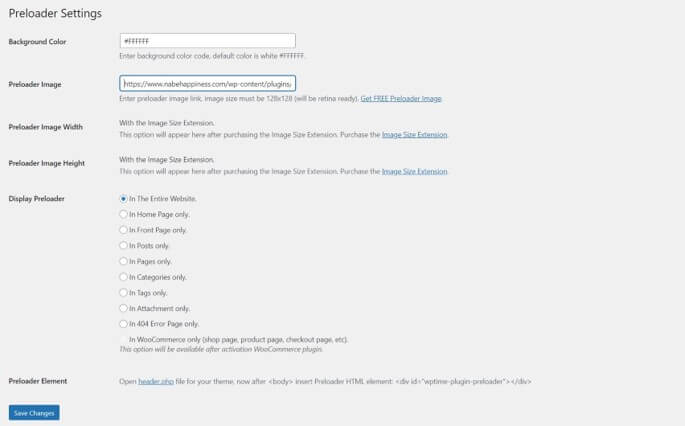
Preloaderの設定画面は、下記の写真のようになっています。
| 項目 | 説明 |
|---|---|
| Background Color | ローディング中の背景色を設定します。 基本的には#FFFFFFでいいかと思います。 |
| Preloader Image | メディアライブラリにアップロードしたファイルのURLを入力してください。 |
| Preloader Image Width | 有料版を購入すると、画像の横幅を変更できます。 |
| Preloader Image Height | 有料版を購入すると、画像の縦幅を変更できます。 |
| Display Preloader | ローディング画面を表示させるページを指定できます。 |
- In The Entire Website.
すべてのページ読み込み時に表示 - In Home Page only.
トップページのみ表示 - In Front Page only.
フロントページのみ表示 - In Posts only.
投稿記事ページのみ表示 - In Pages only.
固定ページのみ表示 - In Categories only.
カテゴリーページのみ表示 - In Tags only.
タグページのみ表示 - In Attachment only.
ファイルダウンロード時に表示 - In 404 Error Page only.
404エラーページのみ表示 - In WooCommerce only (shop page, product page, checkout page, etc).
ショップページ、製品ページ、チェックアウトページなどで表示
※専用プラグイン「WooCommerce」のインストール必須
「Save Changes」をクリックすると設定を保存できます。
ローディング画面にアニメーションをいれるプラグイン”Preloader”:まとめ
ローディング画面を導入すると、読者が感じる読み込み時間のストレスを抑える事ができます。
Preloaderを使えば、かんたんにおしゃれなローディングアニメーションを設定できるため、とてもオススメです。
\こちらからアニメーションの例が見れます/
美容特化ブログ:ワーママの道しるべ|Nutricosm

SANGOでおしゃれなサイトを作りたいと試行錯誤しています
以上が、Preloaderの導入方法でした。
サイトを見る側の環境は様々なので、ローディング時間が長くなることもありえます。
少しでも読者にストレスを与えないよう、ローディング画面にアニメーションを導入してみませんか?
\ほかにもカスタマイズしてます/
 コピーボタンの導入方法!タイトルとURLを一括コピー。[SANGO]
コピーボタンの導入方法!タイトルとURLを一括コピー。[SANGO] \コピーしてシェア/
にほんブログ村